2020-07-11-----5.3 CSS3 2D转换
本文共 628 字,大约阅读时间需要 2 分钟。
CSS3
5.32D转换
2D转换方法:对元素进行旋转、缩放、移动、拉伸
主要使用transform属性,它的不同的取值采用不同的函数,就可以完成不同的效果。 rotate(deg);函数,旋转效果。 transform:scale(x,y);函数。放大或缩小效果。transform:rotate(deg);
transform:rotate(deg);将 rotate()函数设置为transform属性的取值,rotate(deg)中带有的参数deg是旋转的角度,单位是degree,需要设置的酵素的值可以是正值,也可以是负值,如果是正值就是顺时针地进行旋转,如果是负值就是逆时针地进行旋转。
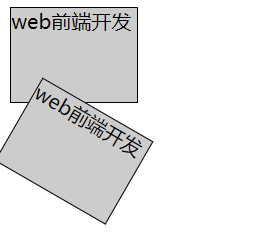
2D旋转 web前端开发web前端开发
第一个盒子正常显示,第二个盒子时旋转30度之后的效果。

transform:scale(x,y);
transform:scale(x,y);将 scale()函数设置为transform属性的取值,scale(x,y)h函数可以设置水平方向和垂直方向上的两个值,x:水平方向缩放的倍数,y:垂直方向的缩放倍数,若省略,则和x的值相等。x和y的取值在0-1之间,表示缩小,>1表示放大。
我们可以利用这个属性来设置当鼠标悬停在图片上有一个放大的效果。2D旋转
鼠标未悬停到图片上的效果
 鼠未悬停到图片上放大1.5倍的效果
鼠未悬停到图片上放大1.5倍的效果 
转载地址:http://xpqzi.baihongyu.com/
你可能感兴趣的文章
自我反思
查看>>
初识网络编程
查看>>
东北赛选拔教训
查看>>
hash
查看>>
涨姿势了:求两个分子的最大公倍数
查看>>
快速幂
查看>>
vector.reserve and resize &&vector与map结合
查看>>
最长公共子序列
查看>>
计算几何
查看>>
求解方程
查看>>
太弱了。。水题
查看>>
位运算(含应用)
查看>>
野指针与空指针
查看>>
图文混排效果
查看>>
urllib2.urlopen超时问题
查看>>
魏兴国:深入浅出DDoS攻击防御
查看>>
使连续的参考文献能够中间用破折号连起来
查看>>
Discover Feature Engineering, How to Engineer Features and How to Get Good at It
查看>>
36辆车,6条跑道,无计时器,最少几次比赛可以选出前三
查看>>
matlab2012b与matlab7.1执行set(gca,'Yscale','log')之后画到的直方图结果居然不同
查看>>
